i have install clover successfully but when i try to load website from https then i am getting error 404. please help me
Hello and welcome to the forum!
Please share the following:
- A screenshot of the error
- Output of the “pm2 logs” command
- Output of the “ls” command in your installation folder
- Content of your “backend/.env” file
- Content of your “frontend/.env” file
hey i have upload detail from my other account plz tell me how i can solve this issue ?
I m confused as to why you created two accounts. Anyway, your main issue is that your server is not clean. /var/www is a folder related to nginx, it is wrong to put Clover in there.
In my opinion, you have two options:
- Either buy a clean droplet from DigitalOcean and run the automated installer.
- Either take a course to learn how nginx works. This is a great option: Learning NGINX Online Class | LinkedIn Learning, formerly Lynda.com
I’ll now provide guidelines for you on how to setup Clover in nginx. However, it will be very difficult for you to follow them, if you don’t study nginx first.
You can configure nginx manually by setting up a reverse proxy on port 4002 (the one that you specified in your backend/.env file).
Here are the steps:
- Don’t put Clover files under
/var/www. Any other folder in your system is fine, literally any other folder, just not there. The user home or/rootare great choices. - Follow points 3 and 4 from the following guide: The Easiest Way to Set Up an Nginx Reverse Proxy – Step-by-Step Guide
- Remember that you need to
proxy_pass http://localhost:4002in the configuration above. - Add SSL by following this guide: https://www.nginx.com/blog/using-free-ssltls-certificates-from-lets-encrypt-with-nginx/
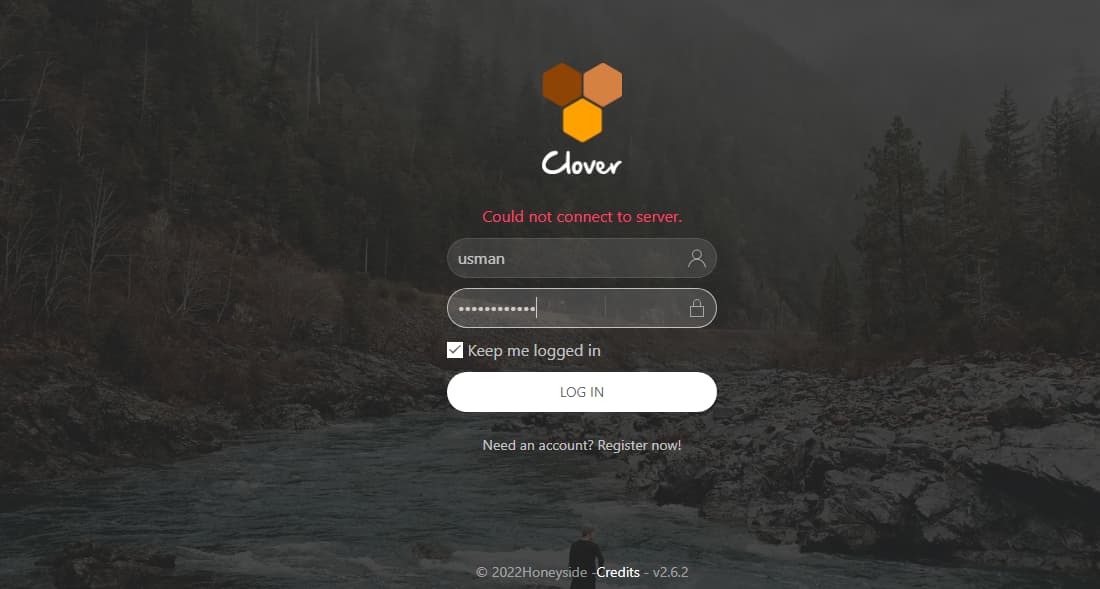
and one more thing i am install latest version download from themeforest but its version is 2.6 why? please tell me error about Could not connect to server.
Good catch on the version number! We missed updating a string in /frontend/src/init.js, line 58.
We just updated the archive in CodeCanyon. You can either replace the file or update the string manually to “2.7.0”. Then, rebuild the frontend by running yarn build in the frontend folder.
Regarding the “could not connect to server” error, it means that there is mismatch between your nginx configuration and the REACT_APP_BACKEND_URL in frontend/.env.
tell how i can fixed this issue could not connect to server
You need to share your nginx config file. The network error from your browser’s network tab would be useful too.
honey tell me all steps what i need to fixed all app please step by step guide me. i am installing in auto.
Your nginx configuration looks completely wrong and it does not have proxy_pass. It seems to me that you have no idea how nginx works, you should study the nginx topic (not just for Clover, it willl really benefit you).
That being said, automatic installation will configure nginx for you as long as it is not already installed. If you want the installer to automatically do everything for you, please remove the existing nginx first: apt remove nginx and then manually remove all nginx debris from your system. Then, run ./launcher setup.
ok you mean first of fall i need to shift clover folder to other home or root folder then again start ./launcher setup .
hi.
honey i have some change like app name according to my domain name… but its not working… i have a question after changes can i rebuild launcher?
please tell me how changes will applied
After changes to the backend, run: pm2 restart Clover
After changes to the frontend, cd the frontend folder, then run yarn build